Doing web development tasks on an Android phone is perfectly feasible. If you really wanted, you could create entire websites from the ground up, while ensuring they’re perfectly mobile-friendly (because you’re building on a mobile device!). In this article we’re going to show you some tips and apps that will maximize your web development efficiency on Android devices.
Connecting a cPanel to Android
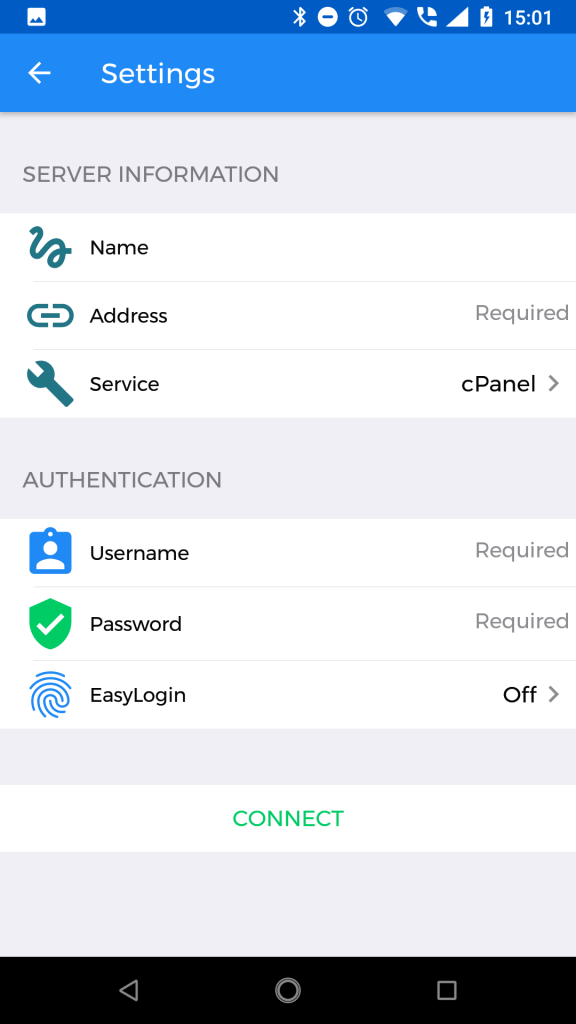
For managing your hosting via cPanel, there is an official cPanel App. There are numerous third-party cPanel / WHM apps on the Google Play store, which you can experiment with, but for security reasons I prefer to stick with the official cPanel app. Download the app and launch it, then tap the green + icon to add a new account. Next configure it with your cPanel credentials with the following info:
Name: This is for naming the account in the cPanel account, example ‘Account 1’.Address: The domain or hostname of the server you will connect to. You need a valid SSL certificate.Service: Choose which service you are accessing on this account (cPanel, WHM, webmail).Username: Your username on your web hosting provider.Password: Also for your web hosting provider.EasyLogin: Gives you the options of password, pin, pattern, or fingerprint access.
It is important to know exactly which server address to add, depending on your web host. Web hosts can have different addresses to add depending on exactly which server they are hosting you on, so double-check your introduction email from your chosen web host. If you don’t use a password manager for anything else, I highly recommend using one at least for your cPanel login. A lot of the popular antivirus suites for Android include password managers, so check out some of the comparisons on AV-Best to see which is right for you (for example, Avast vs Bitdefender).
Android Code Editors for Web Development
While you might not get all the deepest features of a PC code editor like Notepad++ or Sublime Text, there are some great code editors available for Android that will let you do web programming languages like HTML, JavaScript, CSS, and others. There are a ton of code editors available for Android, so I’m going to highlight the ones that are most popular for web developers specifically. AIDE Web: One of the oldest webdev tools for Android, it’s a full-fledged IDE for web development in HTML, CSS, and JavaScript. AIDE Web supports code completion, which is super useful if you aren’t using an OTG keyboard, real-time error checking, and it also has interactive lessons for brushing up your coding skills.
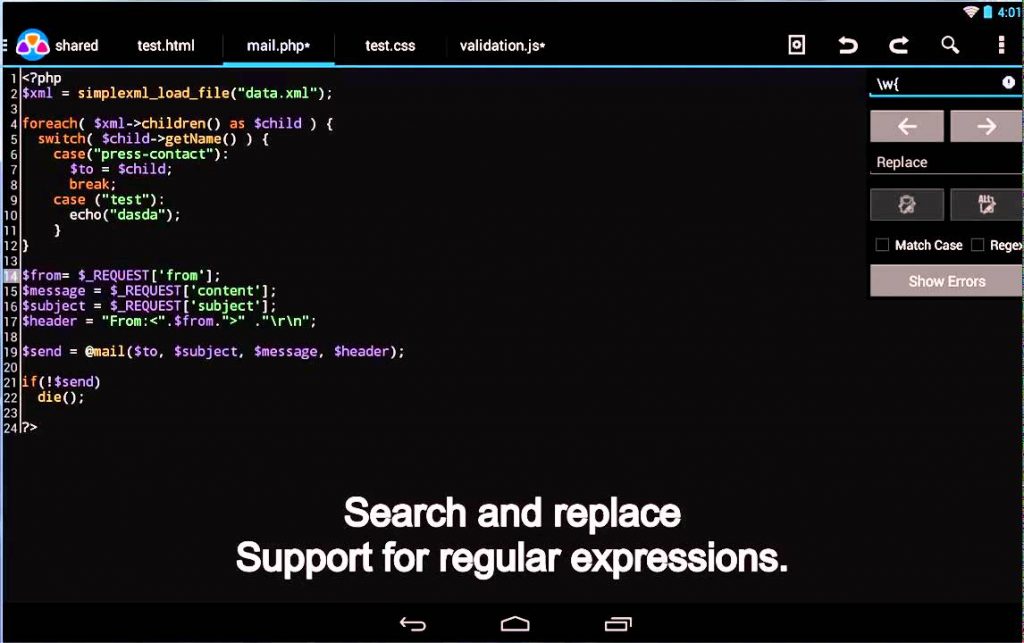
AWD (Android Web Developer): Another feature-rich code editor which supports PHP, CSS, JS, HTML, and JSON languages. It has code highlighting, code completion, a search-replace function which also supports regular expressions. You can also collaborate on projects over S/FTP/S, and WebDAV. Oh, and Git integration is always nice. WebMaster’s HTML Editor Lite: A source code editor which nails the basics, it supports HTML, CSS, JS, and PHP. It also has a built-in file explorer and FTP server support. It’s a very lightweight app which isn’t packed full of features, but as I said, it nails the basics, and is very fast due to its no-frills approach.
Additional Android apps useful for web development
Here I will list some apps that are very useful for web developers, whether it’s for checking site stats, site code, or other convenient functionality, that don’t necessarily have to do with coding.
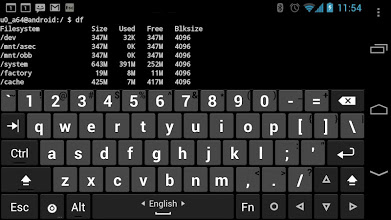
Hacker’s Keyboard: If you aren’t using an OTG keyboard, you’ll find that most Android screen keyboards are lacking traditional physical keyboard buttons such as Tab/CTRL/Escape, and usually don’t support multi-touch for key modifiers (such as pressing shift + 2 to create an @ symbol). Hacker’s Keyboard thus emulates a full keyboard, with multi-touch capabilities. RemoDB SQL Client: If you’re in an emergency and need to connect to a remote MySQL database, but aren’t near a computer, just use this app. Its entirely free and allows you to connect to MySQL, Microsoft SQL, PostgreSQL and SAP Sybase AES database servers.
Adobe Capture: For the creative type webdevs, Adobe Capture CC offers some really useful features for helping design a website. The ‘Type’ feature allows you to take a picture of any text, and it will then try to find the matching font type. The ‘Colors’ feature will give you a complementary color palette to match any image you upload, which is very useful for generating color palettes on your website. Wordpress App: For managing a Wordpress site, Wordpress offers an official Android app. You can upload and schedule posts, view site traffic, has Jetpack integration, and more. The in-app admin panel doesn’t offer everything you’d find in the browser version of Wordpress admin panel, such as installing plug-ins or customizing your site’s CSS, though some things are better done on PC.
How to Get Started with ReShade and SweetFX for BeginnersHow to Get Skype For Business Web App Plugin to Install on SafariGoogle ‘New’ Account Owners Will Automatically Get Their Web & App Activity,…How to Get Android 8.0 ‘PiP’ on Older Android Versions